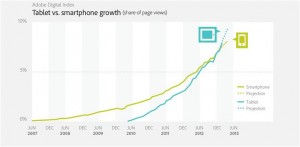
En la mayoría de comercios electrónicos el tráfico desde dispositivos móviles se ha triplicado en el último año y se espera que este 2013 y 2014 siga disparado.
Según datos del barómetro Zanox de m-Commerce, Ipad se lleva el 39,1% de las ventas de móviles, Android el 29,3% y Iphone el 27% . Pero la variedad de pantallas desde las que se compra no para de multiplicarse: PC, portátil, netbook, Ipad, Ipad mini, móviles o las televisiones con acceso a internet, conllevan una experiencia de uso distinta en cada caso. No se navega igual, así que debemos adaptar la información y la gráfica a cada dispositivo.
Para que un usuario compre desde un móvil necesita la información justa y mucho más clara, no se leerá grandes textos y hará los mínimos clics, un comprador desde Ipad tenderá a hacer scroll en vez de ir paginando y desde un PC hacemos compras mucho más reflexivas y necesitamos mucha más información que nos cree la confianza necesaria para sacar una tarjeta de crédito y pagar. Eso significa que debemos diseñar experiencias de uso distintas para cada tamaño de pantalla.
El Diseño líquido o adaptativo (Responsive web design) es un conjunto de técnicas, mitad de diseño y mitad de programación, que mediante el uso de estructuras CSS e imágenes fluidas consigue adaptar el sitio web al entorno del usuario. No significa programar diferentes webs según el dispositivo como hasta ahora sino una sola web que se adapta dinámicamente a las diferentes pantallas.
El diseño líquido se basa en una estructura modular compuesta por columnas. Por ejemplo, en nuestro ordenador visualizaremos una web con una estructura de 4 columnas, en Tablet de 3, en Ipad mini de 2 y en móvil de 1 columna. La información se hace vertical dándole mucha más importancia al scroll de móviles y tablets.
Qué cambia con el diseño líquido
- Cuadrícula fluida (fluid grid): Los píxeles ya no son una unidad de medida para una web, ahora son todo porcentajes y relaciones.
- Imágenes flexibles y fondos escalables: Las imágenes no tienen tamaños fijos sino que se cargan en el tamaño más grande a utilizar (ojo con los tiempos de carga) y el sistema reescala según las necesidades de cada dispositivo. Los fondos también deben ser flexibles para no perder el look & feel de la web.
- Media queries: Permiten hacer llamadas a la hoja de estilos CSS y modificar los atributos gráficos según el dispositivo o navegador.
Ventajas del diseño líquido
- Mejora la imagen de nuestra marca. Es lo último en diseño web a medida y eso da prestigio y seriedad a nuestro proyecto online.
- Mejora (y mucho) la experiencia de uso de nuestros clientes. Eso se traduce en más tiempo en la web, más productos vistos y más revisitas.
- Dispara las ventas desde dispositivos móviles. Donde antes había una barrera ahora hay una alfonbra roja.
- Mejora posicionamiento SEO. Si alguien nos busca desde una tablet o un móvil Google nos posicionará antes si detecta esta tencología. Además, como tenemos una única URL evitamos los problemas de contenido duplicado de las versiones móviles antiguas.
- Reducción de costes y actualizaciones. Ya no tenemos que diseñar y programar webs a medida para cada dispositivo sino que creamos una sola web. Y cuando actualicemos sólo tendremos que hacerlo una vez y se verá reflejada en todas las plataformas.
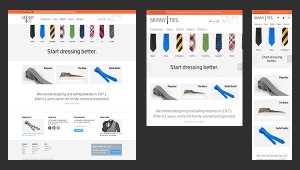
Algunos ejemplos que no debes perderte
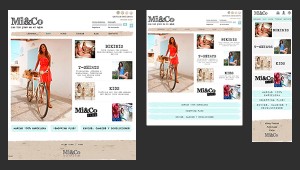
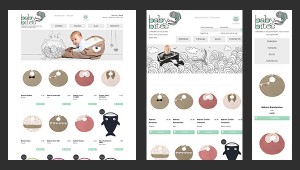
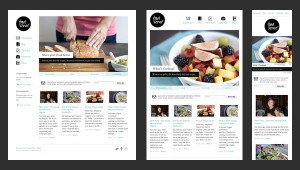
Nuestras últimas tiendas online ya las hemos hecho con tecnología web responsive, os dejamos un par de ejemplos nuestros y dos más de páginas foráneas que nos han gustado:
Y si quieres ver más aquí tienes un artículo con 25 ejemplos comentados y algunos consejos
http://www.netmagazine.com/features/top-25-responsive-sites-2012
Para saber más: http://www.circulodemaquetadores.com/diseno-web-responsivo-media-queries/









mayo 27, 2013 a las 9:45 am
También hay que decir que el diseño responsive no es único de páginas webs, también se aplica a aplicaciones móviles, por ejemplo.
Es la mejor solución para hacer programas para android (ya que hay muchísimas pantallas con diversas resoluciones)
mayo 27, 2013 a las 9:48 am
Me gusta este nuevo captcha